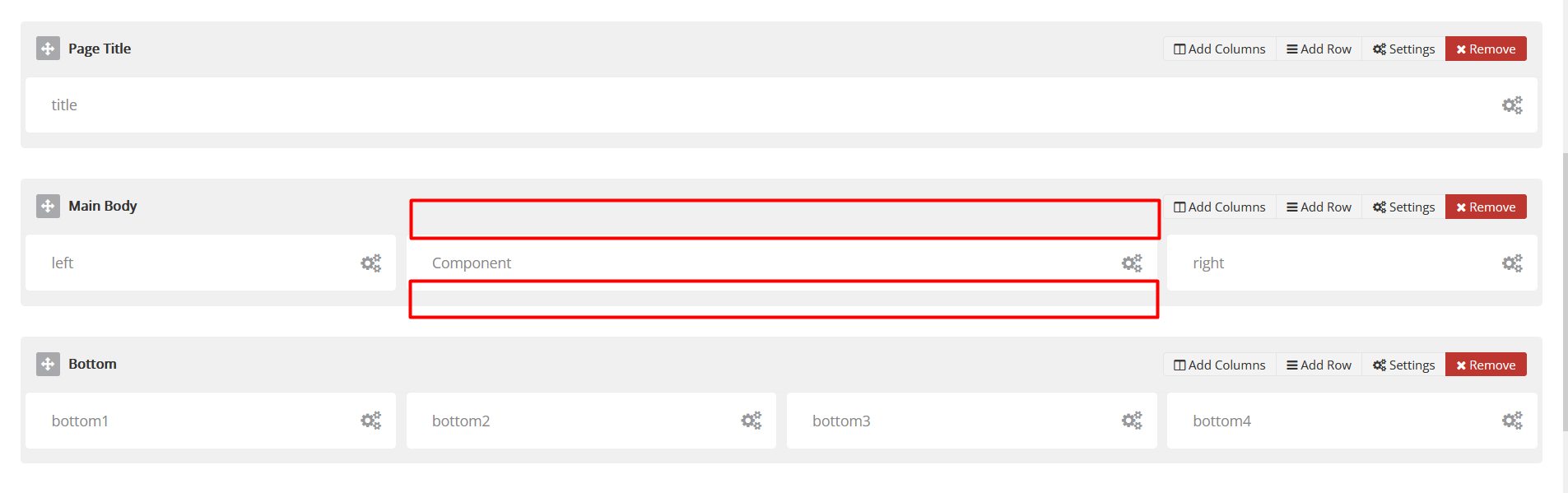
Дело в том, что в макете можно легко выстраивать нужные секции, добавляя ряды и колонки. Только вот внутри одного ряда, можно расположить только одну строчку с колонками, а вот внутри колонки уже нельзя выстроить вложенную структуру.
Вроде и не беда, но...Если вдруг требуется разместить модули в позиции над или под основной секцией с содержимым "component" возникает вопрос - а как это сделать. Можно сделать ещё ряд с таким же расположением колонок, но тогда при задействовании позиций right или left верстка развалится. Тем, кто сталкивался это будет понятно.
Есть два варианта решения проблемы. Первый - это использование конструкторов контента SP Page Builder, Quix и им подобных. С их помощью можно выводить любое содержимое, но это не всегда удобно.
Второе решение - это как водится вмешательство в код. Не самое изящное решение, но поможет разместить нужные позиции для последующего размещения в них необходимых модулей.
Предполагаем, что позиции в шаблоне уже есть или вы умеете их создавать - это не сложный вопрос.
Далее нам нужно исправить всего лишь один файл:
корень_сайта/plugins/system/helix3/layouts/frontend/componentarea.php
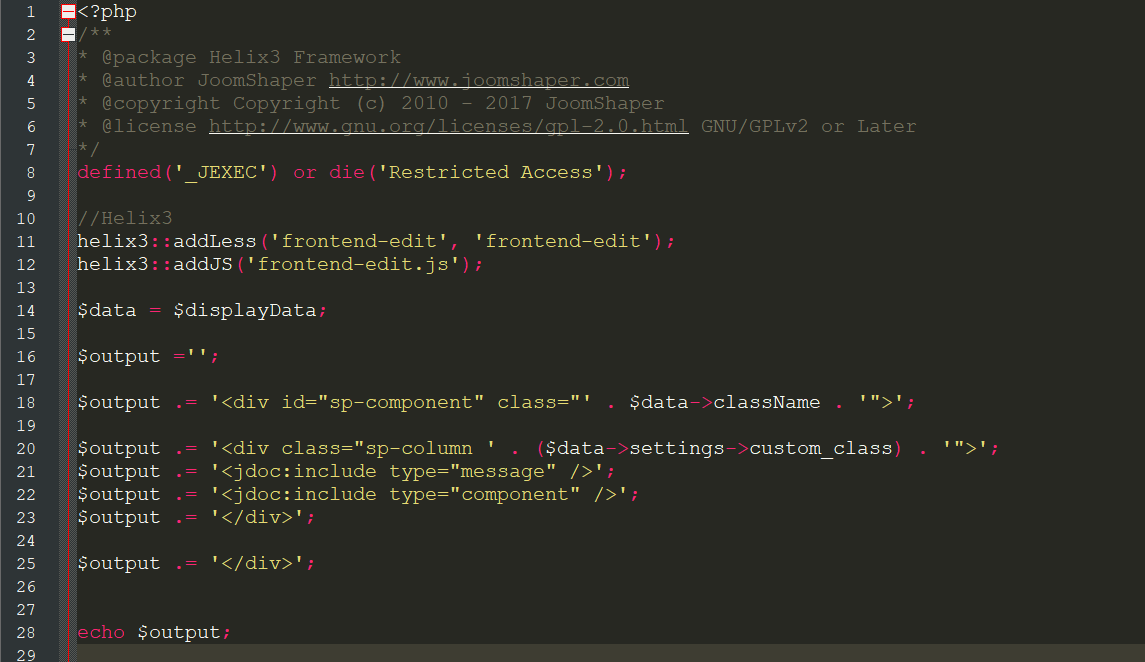
В этом файле изначальная структура такая, как указано на рисунке ниже:
Если нужно просто добавить позицию до основного контента или после, то добавляем соответствующий код. На примере я добавлю позицию "position3" после контента:
$output .= '<jdoc:include type="message" />'; $output .= '<jdoc:include type="component" />'; $output .= '<jdoc:include type="modules" name="position3" style="sp_xhtml" />';
Можно также добавлять сразу и дополнительные контейнеры, например разбить позиции в колонки. Позиции "position1" и "position2" будут в одном ряду с двумя колонками, а позиция "position3" в ряду ниже:
$output .= '<jdoc:include type="message" />'; $output .= '<jdoc:include type="component" />'; $output .= '<div class="row"><div id="position-1" class="col-sm-6 col-md-6"><div class="sp-column "> <jdoc:include type="modules" name="position1" style="sp_xhtml" /></div></div> <div id="position-2" class="col-sm-6 col-md-6"> <div class="sp-column "><jdoc:include type="modules" name="position2" style="sp_xhtml" /></div></div> </div>'; $output .= '<jdoc:include type="modules" name="position3" style="sp_xhtml" />';
Теперь для творчества нет пределов :) Всем добра и удачи!