Что именно не так в многостраничном варианте? Да просто при переходе от страницы к странице скролл остается в том же положении. То есть заполняет пользователь поля, прокручивая страничку вниз, а потом нажимает далее и видит что то в середине или конце следующей страницы и ему приходится прокручивать страницу вверх.
Собственно понятный глюк, кто столкнётся, тот сразу поймёт о чём речь.
Исправим это недоразумение (странно, почему разработчики не увидели эту проблему, ведь даже на их сайте, демо форма с таким же эффектом...)
Итак, открываем форму, заходим на вкладку "Свойства" и слева выбираем пункт "CSS и Javascript"
Далее прокручиваем вниз и в поле Javascript вставляем следующий код:
<script>
RSFormPro.Pages.show = function(thePage) {
RSFormProUtils.removeClass(thePage, 'formHidden');
var pageNumber = parseInt(thePage.id.split("_").pop());
if(pageNumber > 0 ){
window.scrollTo(0, findPos(document.getElementById('userForm')));
}
}
function findPos(obj) {
var curtop = 0;
if (obj.offsetParent) {
do {
curtop += obj.offsetTop;
} while (obj = obj.offsetParent);
return [curtop-80];
}
}
</script>
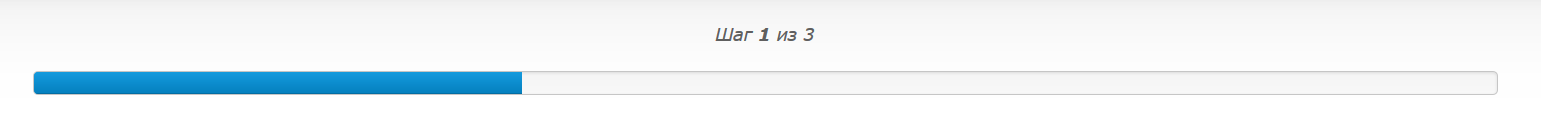
Для простого варианта это решение, предлагаемое на сайте разработчика, может быть окончательным, теперь при переходе к другой странице будет работать прокрутка до начала формы! И тут важно понять, что не до начала всей страницы, а именно до начала самой формы. Опа, и опять открывается новая проблема для тех, кто решил воспользоваться отображением "прогресса" - это текстовая и графическая визуализация количества страниц. Вот так выглядит:
Эти элементы по умолчанию находятся выше формы, а значит при прокрутке к началу формы, они просто будут не видны :( Но и тут есть решения, даже два!
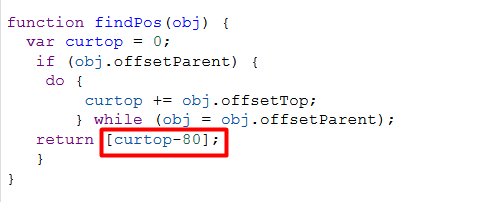
Первый вариант, это поиграться со смещением прокрутки наверх, просто подберите значение для вашего случая. У меня получилось так:
То есть, после того, как функция определяет верх формы, вычитаем 80 (у каждого будет своя цифра), тем самым, обеспечивая сдвиг наверх.
Мне лично помогло именно такое решение.
Но! У всех ведь разные ситуации и вам потребуется прокрутка именно наверх всей страницы. При такой необходимости воспользуйтесь упрощенным вариантом кода без определения всяких там позиций. Просто прокрутка на самый верх и всё :)
<script>
RSFormPro.Pages.show = function(thePage) {
RSFormProUtils.removeClass(thePage, 'formHidden');
var pageNumber = parseInt(thePage.id.split("_").pop());
if(pageNumber > 0 ){
window.scrollTo(0, findPos(document.getElementById('userForm')));
}
}
function findPos(obj) {
scroll(0,0);
}
</script>
Всем удачи в покорении RSForm! Там еще много интересного
P.S. Решение протестировано на Joomla 3.9.22 и конструкторе форм RSForm! Pro 2.3.16